UE设计中电子商务首页,类别页面和产品列表页面的UX准则
通过从首页到产品列表页面的各个级别,提供清晰,有区别的产品信息,从而简化了用户的产品开发过程。
要在线购买产品,人们需要了解电子商务网站销售的产品并找到他们感兴趣的商品。有些人可能在准确了解所需商品的情况下搜索产品,但是更多人依赖浏览来找到可用的商品和产品。最适合他们的需求。可用的主页,类别页面和列表页面对于浏览体验至关重要。
主页是网站的首次介绍以及所售产品或服务的范围。类别页面和产品列表页面是电子商务网站中的中级页面。他们分别介绍了产品分组和这些分组中的项目。产品的生产路径必须经过精心设计,以传达各种产品类别之间以及各个产品之间的差异,从而帮助用户找到最适合其需求的产品。
通过外部搜索引擎到达网站的用户,如果他们搜索的是产品类型而不是特定的产品,则通常会进入类别页面或列表页面。这些中级页面可以具有出色的SEO性能,这不仅是它们对站点内导航的重要性,而且是关心其用户体验的另一个原因。
作为我们对49个电子商务站点的近期研究的一部分,我们分析了首页,类别页面和列表页面的各个方面,以得出使这些页面易于使用的设计准则。在本文中,我们简要介绍了我们的建议。
内容丰富的首页
并非所有购物者都通过首页进入网站,但是对于那些购物者,首页应该有效地介绍该网站并说明其销售内容以及与竞争对手的区别。您的首页必须传达您的身份,并且对于电子商务,应公开主要产品并允许用户开始购物。
尽管此建议看似简单,但我们的一些研究参与者仍在过于混乱的首页上苦苦挣扎,未能展示代表其产品的物品。主页是网站,前窗显示是实体商店:窗口中塞满的物品越多,总的感知价值就越低(混乱越多,质量就越低)。如果您想吸引所有潜在客户,那么橱窗中的那些物品最好可以很好地表示商店内的可用物品。

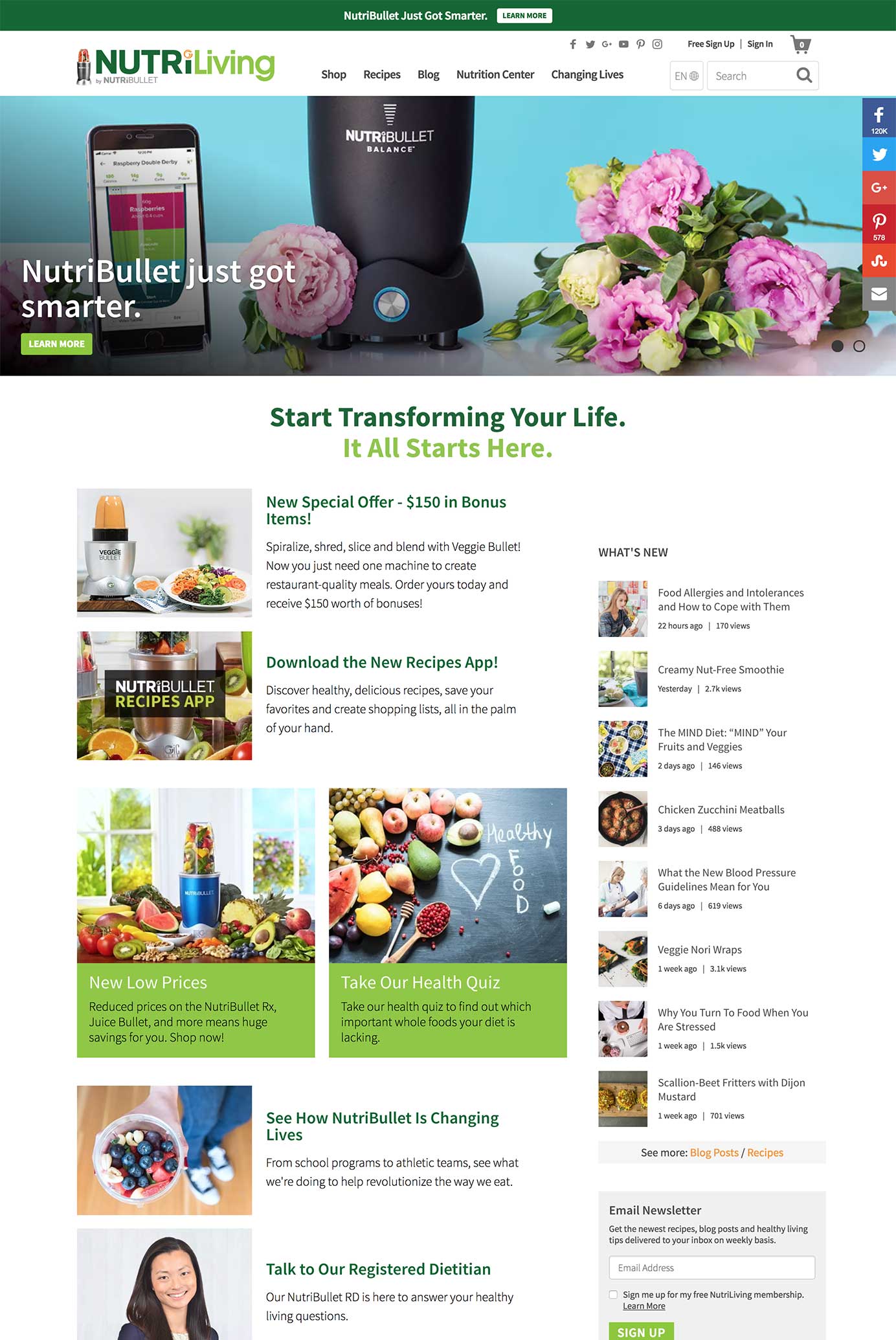
Nutriliving.com主页的屏幕截图
用户认为NutriLiving主页太杂乱,并充满了广告,而没有显示网站上出售了哪些商品。
清除产品组织
导航选项和产品类别必须明确,标签应使用户自己以及与网站上的其他选项相关。用户必须能够快速理解每个类别以及它与其他类别的区别,以便决定单击何处。如果空间允许,请利用主导航栏向用户显示可用的产品类别,而不是将所有内容都集中在一个简单易懂的“ 商店”链接下。
为了支持人们浏览产品的多种方式,多层次结构可以通过允许某些项目或子类别存在于多个父类别中来提高可查找性。当用户在期望找到的地方找不到所需的内容时,他们会认为该网站没有提供所需的内容。

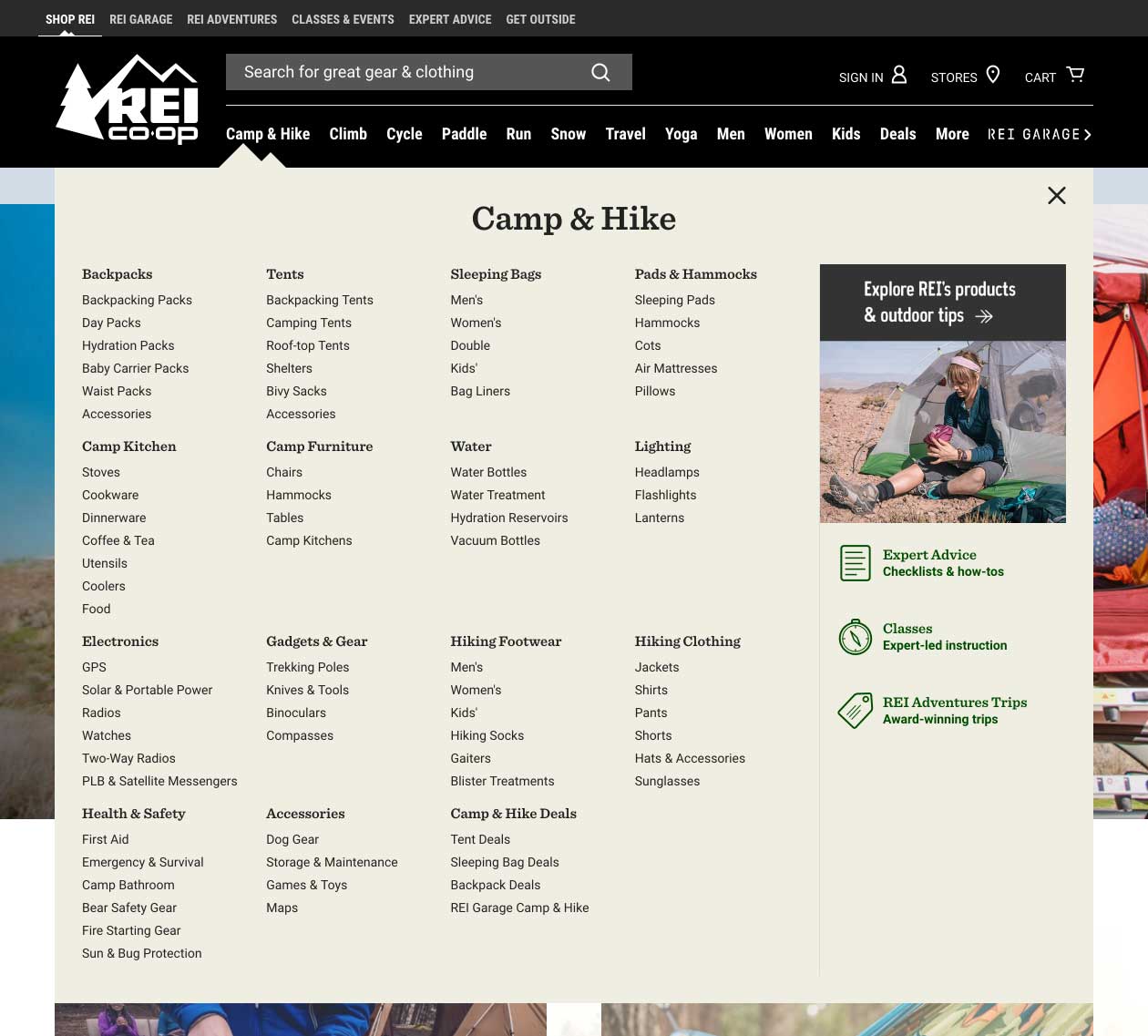
REI.com超级菜单的屏幕截图
REI网站具有清晰的导航类别,使用户可以轻松找到所需的内容。多层次结构允许一些用户在 Camp&Hike 下找到远足服装,而其他用户则浏览到“男人或女人” 类别,然后按活动进行购物。
在展示产品信息时提升子类别
最新一轮研究发现,与以往相比,在展示单个产品之前,提供传统类别页面作为过渡页面的站点更少。为了减少用户必须单击的页面数量,许多站点现在已经用产品列表以及供用户使用过滤器或构面缩小范围的选项替换或扩展了类别登陆页面。
类别和列表页面最成功的合并是那些突出显示可用子类别的过滤器,它们与其他过滤器分开突出显示,通常在产品列表上方。这种做法增加了子类别的可发现性,并鼓励用户导航到更特定的产品组,以减少列出的项目数并避免选择过多。网站库存的广度通常决定了这些类别页面和列表页面的确切合并,有些网站(例如Target)倾向于将商品列表附加在底部的更传统的类别登陆页面,而其他网站(例如Asos) )倾向于展示产品列表页面,并在页面顶部突出显示子类别导航。

目标类别页面(缩短)的屏幕截图
Target.com:“厨房和餐厅” 部分的顶部看起来像传统的目录着陆页,其中包含可用子目录的链接;底部显示了各个产品列表,以便立即访问商品并最大程度地减少点击次数。

Asos类别页面的屏幕截图
Asos.com:附件的类别页面在产品列表上方显示了突出的子类别链接。由于子类别区域的占地面积相对较小,因此该布局比起上面的Target布局,更鼓励浏览各个项目。
差异化产品信息
最新研究发现的另一个趋势是产品列表页面上产品信息的数量增加。只要信息经过精心整理和整洁,这种趋势就使用户无需访问每个详细信息页面就可以做出明智的产品决策。特别是在移动浏览器上,每次点击都会计算出互联网连接是否弱,并且打开多个选项卡来比较商品比在台式机上更麻烦,用户希望产品列表提供足够的区分信息,以便他们可以充分了解商品是否值得点击。
每个产品列表的有用区分信息至少应包括:
简洁的名称包含重要且有意义的产品特征
照片大到足以识别已知物品并显示物品之间的差异
指示其他可用的颜色,样式或选项
价格(尽管此最新研究集中在B2C电子商务网站上,但我们较早的研究表明,缺乏价格是B2B网站上的巨大可用性问题)
一些站点提供了更多信息,超出了这些基本要求。用户感谢这些额外的信息,因为它使他们可以在提交新页面之前获得有关该项目的更多知识。
对用户有帮助的其他产品信息包括:
客户评价
图标或类似标记,用于将商品标记为流行,新商品,特价商品等
可用性信息(有库存,或在附近的实体商店有售;尺寸适用)
链接到快速查看工具,以查看简要的产品说明和其他详细信息,而无需加载新页面
悬停或通过轮播点击即可获得其他产品图片

Sears产品列表页面的屏幕截图
西尔斯(Sears)上的产品清单包括详细的名称,大照片,备用色板,价格,客户评分以及有关交货时间的信息。

Airbnb移动网站的屏幕截图
Airbnb的移动网站允许用户通过在每个列表的主图像区域内滑动来查看其他照片,如每张照片底部附近的小白点所示。在桌面上,将鼠标悬停在图像暴露的箭头控件上,以查看其他照片。
结论
浏览电子商务网站的人需要以最少的时间或精力来清楚地了解其可用的选项。良好地展示主页和类别页面上可用产品的广度以及清晰,描述性的产品列表可以大大改善电子商务网站的可用性。类别页面和产品列表中的一些新趋势是受移动和自适应设计启发的积极发展。它们可以最大程度地减少点击次数,并允许用户在购物过程中比过去更快地做出明智的选择。






还可以输入0个字